TEL:15269949555
2017年的UI流行趋势都在这里了
每一年都会有新奇的东西进入我们的视野,UI界面设计更新换代也很快,前两年的扁平化、手势、微交互、卡片等等,众多设计师都在踊跃尝试。随着时间的推移,我们来到了2017年,那么今年又会有哪些设计会占据设计师的视线呢?跟着山东APP开发公司中扬科技的UI设计师一起来看看吧~
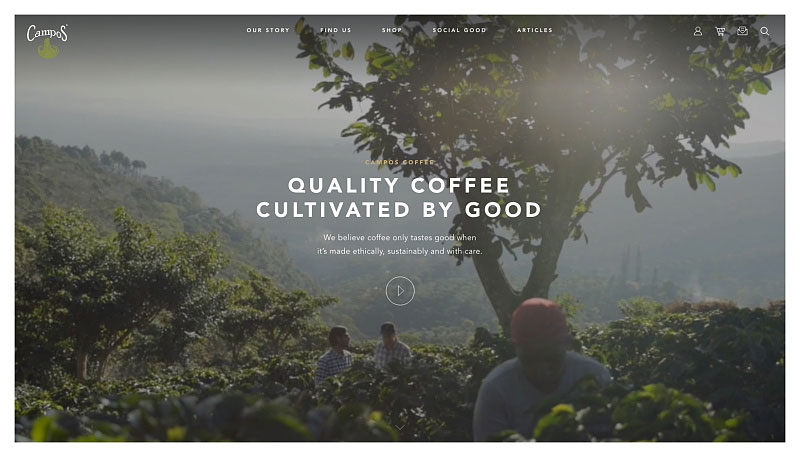
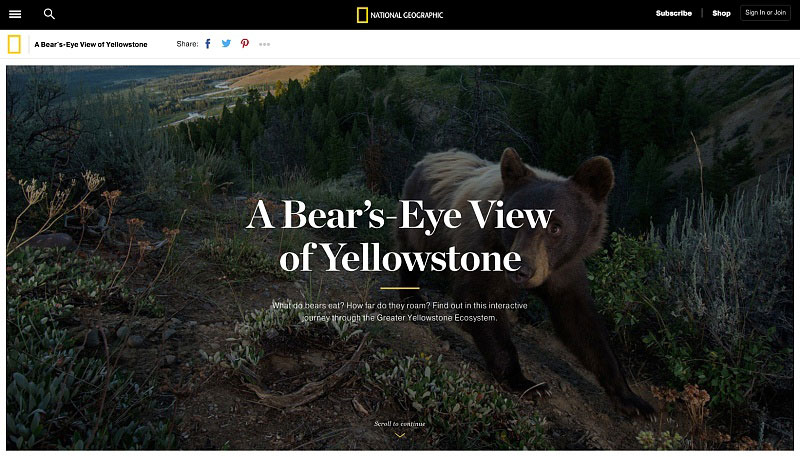
1.沉浸式的全屏视频
在UI设计的世界,图像画面仍然是一个很好的方式来快速抓住用户的注意力。 视觉被认为是所有人类感觉中最强的,并且大的单幅图像能够以更有效、简洁、快速地方式总结语音的讯息和音调,因此动态的视频绝对是吸引用户眼球和讲故事的绝佳手段。

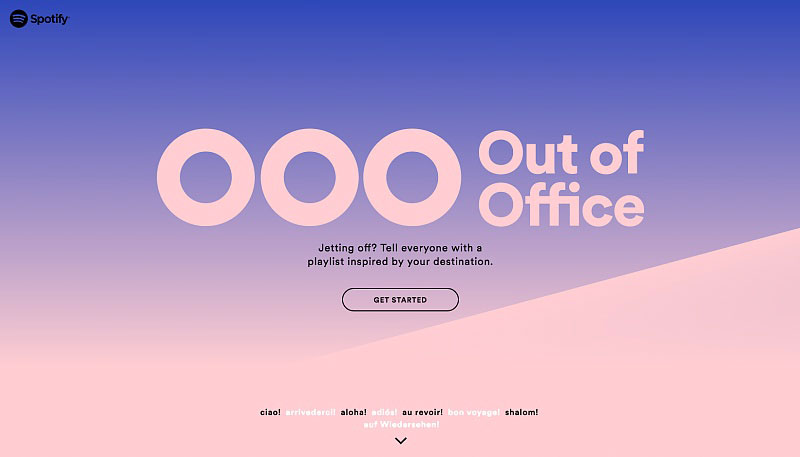
2.鲜艳的渐变色
随着扁平化设计的盛行,设计师们逐渐抛弃多余的元素,让界面简洁化,现在很多设计师都这么做,也导致有些设计失去了特色。渐变色的出现,有让人眼前一亮的感觉,它能让设计看起来更活泼生动,更时尚,更个性化。

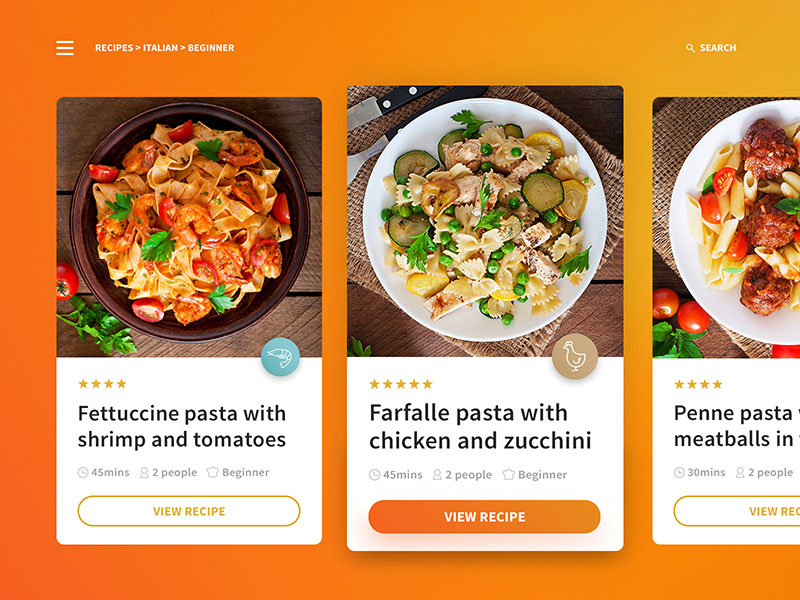
3.卡片式设计
卡片是一种功能性很强的UI设计方式,它在各种平台上都适用,它是组织短片短信息的好方法,因为它允许用户快速浏览可用的内容并迅速找到他们需要的信息。随着移动互联网的盛行,越来越多的手机网页已经开始逐渐尝试使用这种方法设计。

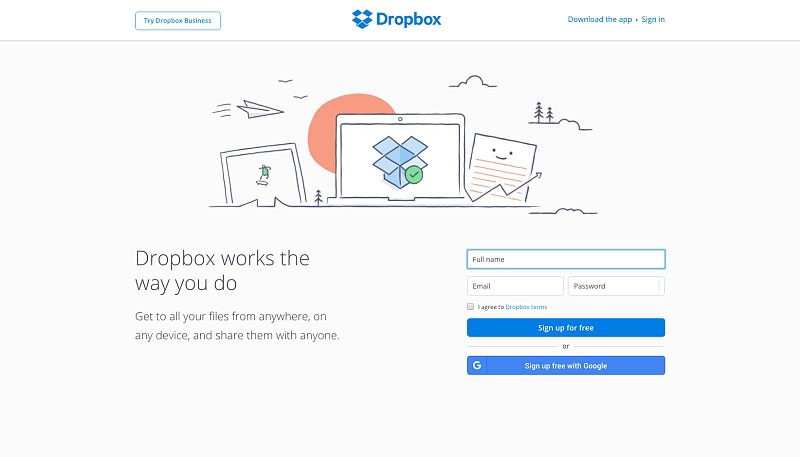
4.运用插画
插画可以让你的设计拥有自己的“性格”,以上面的图片为例,它的首页以简笔画的形式很直观地表达了产品的几大功能,用一种有趣的形式增加了用户对产品的信任感,给人别具一格的感觉,让人发自内心地感受到快乐。

5.突破网格
网格可能是大多数设计师设计的基础,它能够一直保持一致性、平衡、节奏和顺序,不过网格设计也有弊端,这意味着设计师的才华将被局限住,无法融入更多自己的创意。打破网格给设计师开辟了另一条道路,它的灵活性可以产生流动性和自由度,这是在用网格设计时很难有的。但无论怎么突破,用户体验都应该被放在第一位。

6.长篇幅滚动式设计
滚动设计方式已经不算新了,不管是网页设计还是APP界面设计,都会用到这种滚动式设计。现在“滚动”从小屏幕越来越多地转向大屏幕设计,因为它能广泛适用在所有设备和内容媒体上,也能给人带来更卓越的使用感受。

分享到这里就结束啦,2017年的UI设计流行趋势可能不止这些,生活中的改变需要我们慢慢发现,抓住改变融入创意,不断学习不断创新,才能成为一个好的UI设计师。